 Once again, I’m here with another free premium Blogger template, Carbon 12. The template was named after the most abundant isotope (12C) of element Carbon. “Carbon 12” is a template with dark background, right sidebar, and fixed width. It is a fast-loading template which uses no graphics or images (except for the icons). All the effects such as the rounded corners, box shadow,text shadow and more were achieved using CSS3 techniques.
Once again, I’m here with another free premium Blogger template, Carbon 12. The template was named after the most abundant isotope (12C) of element Carbon. “Carbon 12” is a template with dark background, right sidebar, and fixed width. It is a fast-loading template which uses no graphics or images (except for the icons). All the effects such as the rounded corners, box shadow,text shadow and more were achieved using CSS3 techniques.
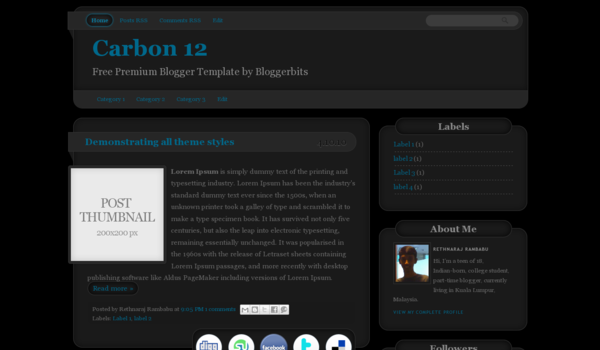
Screenshot:

Here are some unique features of this template:
- Fast loading template (tested using only three widgets shown in the demo)
- Two navigation bars
- Stylish social share icons at the bottom of post
- Stylish post header
- Post image thumbnail
This template is best viewed in CSS3 supporting browsers.
Template Settings
1. Top Navigation Bar
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <div class='topnav'> <ul> <li><a class='home' expr:href='data:blog.homepageUrl'>Home</a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Posts RSS'>Posts RSS</a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/comments/default"' title='Comments RSS'>Comments RSS</a></li> <li><a href='#' title='Edit'>Edit</a></li> </ul><div id='searchbox'><form expr:action='data:blog.homepageUrl + "search/"' id='searchthis' method='get'><div class='content'><input class='textfield' name='q' size='24' type='text' value=''/><input class='button' type='submit' value=''/></div></form></div></div> |
2. Bottom Navigation Bar
1 2 3 4 5 6 7 8 | <div class='botnav'> <ul> <li><a href='#'>Category 1</a></li> <li><a href='#'>Category 2</a></li> <li><a href='#'>Category 3</a></li> <li><a href='#' title='Edit'>Edit</a></li> </ul> </div> |
3. Post date
Go to Design > Page Elements > Click on the ‘edit‘ button inside the ‘Blog Posts‘ widget. There, set the time format to DD/MM/YY in numbers (10.10.10).
4. Post thumbnails
You have to add a class=”thumbnail” to the <img> tag in the post editor. The thumbnail image should have a width and height of 200px.
1 | <img class="thumbnail" alt="" src="YOUR_THUMBNAIL_URL_HERE"> |


VERY NICE THEME PRO TOUCH
MR.OKE recently posted..Armada
Thank you!
Nice template rethnaraj..seems like you have worked a lot on it..
Thank you, Pankaj. I’m working on a magazine styled professional blogger template now.
Rethnaraj Rambabu recently posted..Carbon 12 Free Premium Blogger Template
Thats cool! your templates are really good.. they are easy to modify and mostly standards complaint.. Can you please consider making some single page portfolio like templates? there are tons of them in wordpress but none in blogger..
Hi Pankaj! Thanks. I’m in plan to create portfolio templates for blogger in future!
I’m in plan to create portfolio templates for blogger in future!
when i use this template,some of the post doesn’t show the date at the top right..
Hi Geek! Blogger won’t show the date for the posts published on the same day. The post date will be only shown in one the final post on that day. Try changing the date of the previous posts under the ‘Post Options’ in the post editor.
Thanks for good stuff