Social networking sites are really good resources to generate traffic to our site. And Digg which is one of the top social networking sites in the world is the best place to get a constant traffic to your site. By placing a Digg share buttons, you and your blog readers can share your blog contents in Digg. So, here is a simple and quick tutorial on adding Digg vote buttons for each post in Blogger.
Open your Blogger template > Backup > Check the “Expand Widget Templates” box > Find for this line.
Paste the following code before the code stated above.
<div style=’float:right; padding: 3px;’>
<script type=’text/javascript’>
digg_url = ‘<data:post.url/>’;
</script>
<script src=’http://digg.com/tools/diggthis.js’ type=’text/javascript’/>
</div>
<!– DIGG –>
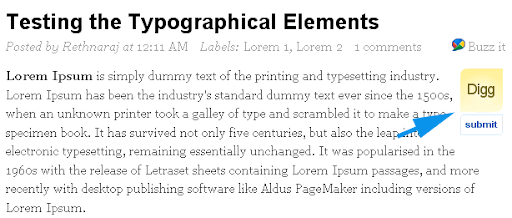
This is how it will look like in every blog posts.
And this is another type of Digg vote button. The Compact version. To add it, find for this code.
And paste the code below after it.
<div style=’float:right; margin-top:4px;’>
<script type=’text/javascript’>
digg_url = “<data:post.url/>”;
digg_skin = “compact”;
digg_window = “new”;
</script>
<script src=’http://digg.com/tools/diggthis.js’ type=’text/javascript’></script>
</div>
<!– DIGG –>
This is how it will look like in blog post.




I thought what kind vote. If just submit button, we can do easily when posting using Windows Live Writer and its better or easier