 With this simple hack, your blog readers are now able to use Yahoo smileys/emoticons when they comment on any of your blog posts. I am sure that your readers will really get excited and enjoy using these Yahoo! smileys. This hack will only work if you’ve enabled embedded comment form feature for your blog.
With this simple hack, your blog readers are now able to use Yahoo smileys/emoticons when they comment on any of your blog posts. I am sure that your readers will really get excited and enjoy using these Yahoo! smileys. This hack will only work if you’ve enabled embedded comment form feature for your blog.
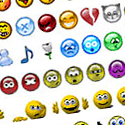
This is how it will look above comments form.
Follow these steps below to install this feature to your blog’s template. Always remember to save a copy of your template before start editing your template. At Layout > Edit HTML page, click on the “Expand Widgets Template” and find for thses codes below using CTRL+F.
And you will now see a set of codes as shown below.
<b:if cond=’data:post.embedCommentForm’>
<b:include data=’post’ name=’comment-form’/>
<b:else/>
<b:if cond=’data:post.allowComments’>
<h3><a expr:href=’data:post.addCommentUrl’
expr:onclick=’data:post.addCommentOnclick’>
<data:postCommentMsg/></a></h3>
</b:if>
</b:if>
</p>
</b:if>
Replace them with the codes shown in the box below.
<b:if cond=’data:post.embedCommentForm’>
<div style=’-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86′>
<b>
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif’ width=’18’/> :))
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif’ width=’18’/> ;))
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif’ width=’18’/> ;;)
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif’ width=’18’/> 😀
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif’ width=’18’/> 😉
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif’ width=’18’/> :p
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif’ width=’22’/> :((
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif’ width=’18’/> 🙂
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif’ width=’18’/> 🙁
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif’ width=’18’/> :X
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif’ width=’18’/> =((
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif’ width=’18’/> 😮
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif’ width=’20’/> :-/
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif’ width=’18’/> :-*
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif’ width=’18’/> 😐
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif’ width=’24’/> 8-}
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif’ width=’31’/> :)]
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif’ width=’44’/> ~x(
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif’ width=’30’/> :-t
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif’ width=’18’/> b-(
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif’ width=’18’/> :-L
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif’ width=’34’/> x(
<img border=’0′ height=’18’ src=’http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif’ width=’30’/> =))
</b>
</div>
<b:include data=’post’ name=’comment-form’/>
<b:else/>
<b:if cond=’data:post.allowComments’>
<a expr:href=’data:post.addCommentUrl’ expr:onclick=’data:post.addCommentOnclick’><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
Now move on with the next step. Find the tag </body>
and paste this script below before that tag.
And click save.
Although, the link in blue colour will work, due to the bandwidth problem I recommend you to upload the Javascript file to your own server. You can download the Smiley.js file here. Once you’ve uploaded the file, change the above url with your own link.
Please leave a comment if you have any problems/questions regarding the installation.![]()
UPDATE: It won’t work for author comments but only for visitor comments![]() . However, you can log out and post your comment as a visitor if you want smileys in your comments.
. However, you can log out and post your comment as a visitor if you want smileys in your comments.

test smiley … 😀
Pls visit my blog:
http://irwandwiaprianto.blogspot.com/
it can put on above comment form, but I can't add those emoticons in the comment, why?
:))
It's not working on my web, what can i do to fix it?